Shader入门基础(二)
Copyright Notice: This article is an original work licensed under the CC 4.0 BY-NC-ND license.
If you wish to repost this article, please include the original source link and this copyright notice.
Source link: https://v2know.com/article/220
在Unity主界面的Project选项卡中,右键Create一个Unlit Shader。
![[GIF]](/upload/images/202003302311110323.gif)
虽然Unity这里列出了4种Shader,其实它们的本质是一样的,
只不过是Unity根据我们不同的需求创建的预设模板而已。
Unlit Shader是默认不参与光照计算的,
但又包含了Shader程序所具备的基本结构,
因此从这里入手会相对容易一些。
Shader文件创建完毕后,我们可以双击打开文件,
我这里的默认编辑器是Visual Studio 2017。
![[Image]](/upload/images/202003302311326578.png)
可以看到Unity为我们默认创建的Shader程序,一共58行代码。
58行代码,这看起来比任何编程语言的入门都复杂得多,
不过在这里最重要的,是了解Shader的基本原理和结构。
注意,Unity的Shader编程语言实际上是HLSL的封装,
它的名字叫做ShaderLab。
它的优点是可以自动转换成之前提到的任何一种语言(GLSL、Cg/HLSL、SPIR-V),
也就是说,你在Unity里面写了一遍Shader程序,
相当于支持了所有的显卡和操作系统平台。
Shader "Unlit/NewUnlitShader" →Shader的名字,修改/后面的名字,Unity里面Shader的名字也会更着变。
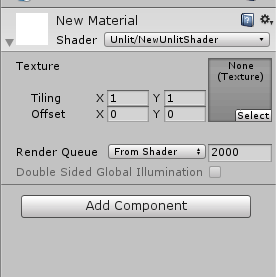
Properties代码块,这里用来定义一些参数,以_MainTex ("Texture", 2D) = "white" {}为例,
默认参数Texture你可以理解为一张图片,我们通常称呼纹理、花纹,
这里定义_MainTex ("Texture", 2D) = "white" {},之后我们可以在Inspector里面去修改它,


因为默认是白色的,所以你用它放在方块上面的时候,默认是白色的,
![[Sample]](/upload/images/202003302309455813.gif)
但是如果你拖一张图片上去,它就会6个面都是这个纹理。(它们是直接绘制上去的)
以上gif我省略了一些步骤……
这里你只需要知道_MainTex ("Texture", 2D) = "white" {}这一句代码是为了方便以后修改Texture用的,后面会详细解释。
SubShader的代码块,这里被称为子着色器,这个块是Shader程序的主体。
Sub副的,从这Sub这个单词我们可以知道,Unity是允许多个Shader程序的,这个以后再说。
我们先来看这里得到的第一个SubShader,把它先当成唯一的Shader程序看。
每个SubShader代码块中,又有多个Pass块,
我们可以在第一个Pass块中,完成颜色的计算,
在第二个Pass块中,完成光照的计算,
在第三个Pass块中,做一些后期处理,
……
每一个Pass块中包含的内容就是真正的Shader程序。
真正复杂的部分,需要写逻辑的部分,就是这里的Pass块,
这里的语法和HLSL非常相似,
到这里,我们就讲完了ShaderLab程序的整体结构。
下一篇:如何完成一个卡通效果的Shader程序的编写(在写了,在写了.jpg)
This article was last edited at